System Path + Bubble Map
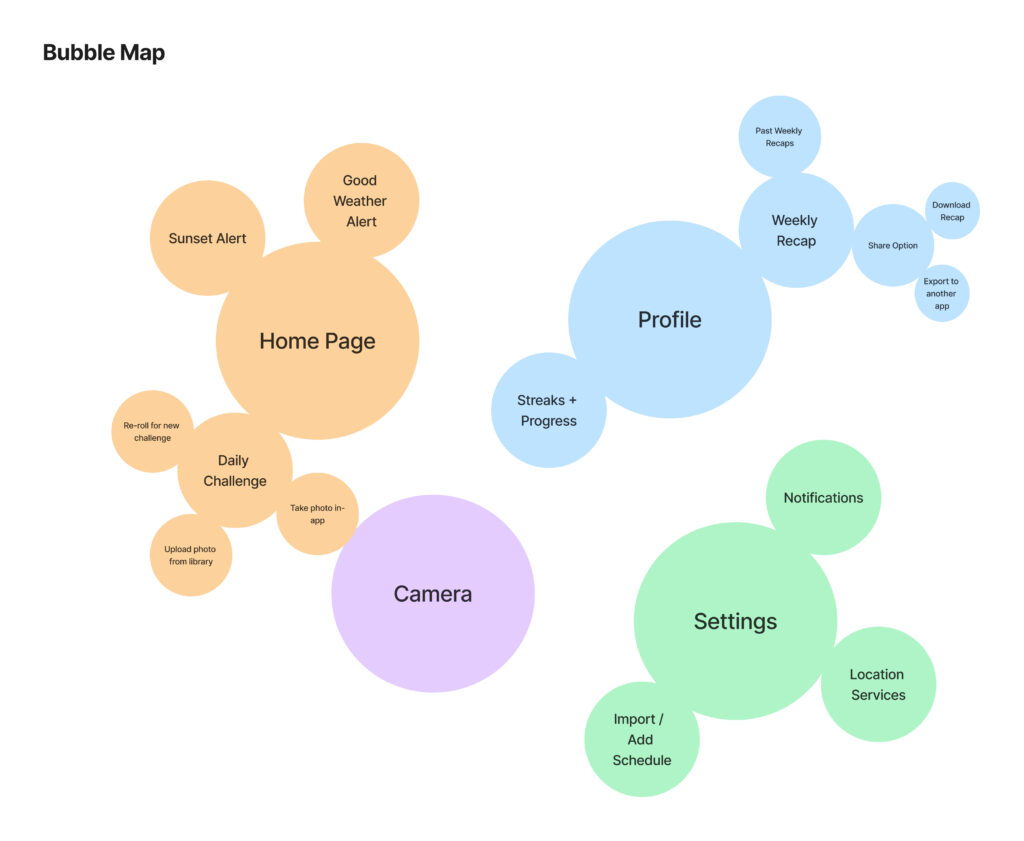
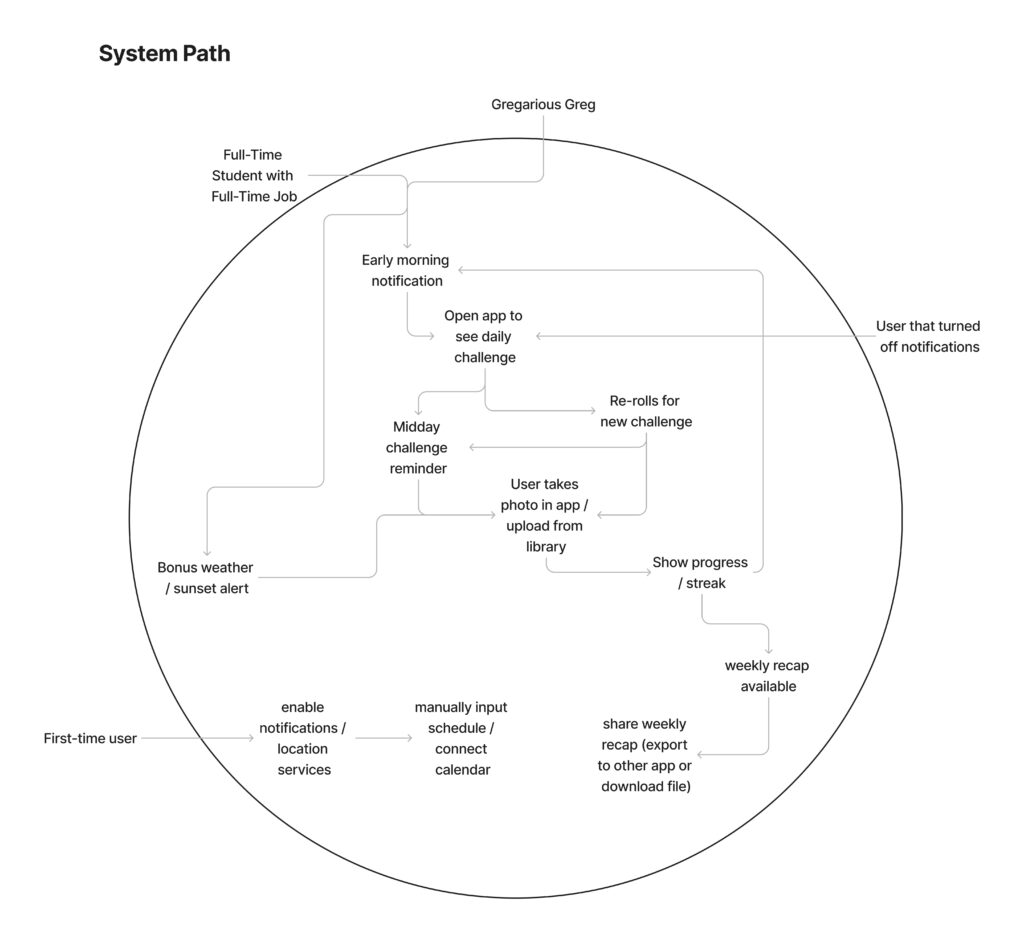
We mapped our system architecture and bubble map according to two main questions: What are the most important facets of the app that users would need to frequently access, and how should they get there?
For our system path, we considered three types of users and how they may enter the app. First, we considered the new user. This user should go to settings first to enable location services and input their calendar so that they can get the most from their experience. We also considered a returning user. Their interaction with the app will begin with the daily challenge notification each morning. Lastly, we considered a user that has turned off their notifications. Instead of receiving an early morning notification, they will need to remember to open the app.
For our bubble map, we mapped the most important features to the tab navigation system (home, profile, current challenge, settings), with the smaller bubbles contained within their respective components. This made connecting the components very simple, as all of the larger sections are accessible at any time via tab navigation, as opposed to having to navigate to a central screen to access the most commonly used components.

Wire-Flows
Each team member individually drew a wire-flow for a functionality. The four functionalities are below and ordered by how a user would progress through the app.
- Adding their schedule in the Settings page
- Adjusting the frequency of their notifications in the Settings page
- Completing the daily challenge from the Home page
- Viewing their weekly recap and sharing it from the Profile page
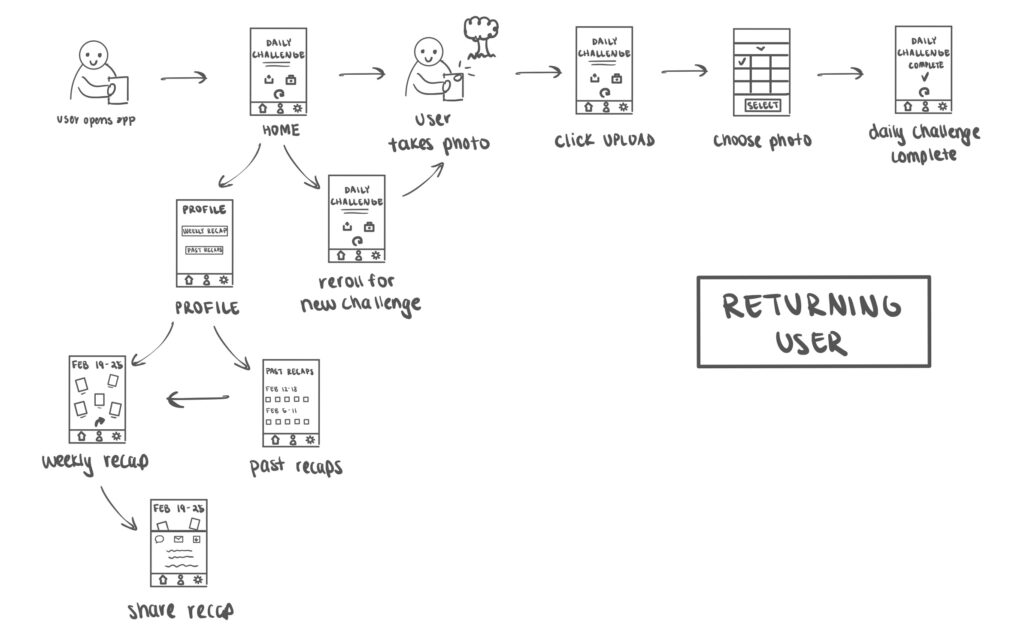
Home Page + Daily Challenge
This wire-flow features the home page of our app. Upon opening the app, the user will land on the home page and immediately view the daily challenge for the day. Also, the home page will include a weather / sunset report to notify the user when conditions outside are to their liking. This design decision arose from feedback from our intervention study. Participants mentioned that they appreciated receiving alerts for good weather and / or sunsets.
From the home page, the user has a few options. If the user does not like the daily challenge, they can re-roll for a new one. We decided to include this option because participants in our intervention study mentioned their preference for certain challenges over others. From the home page, users can also complete their daily challenge by either uploading a photo from their camera roll or taking a photo directly in-app. Upon completing the challenge, the home page will change to reflect this.

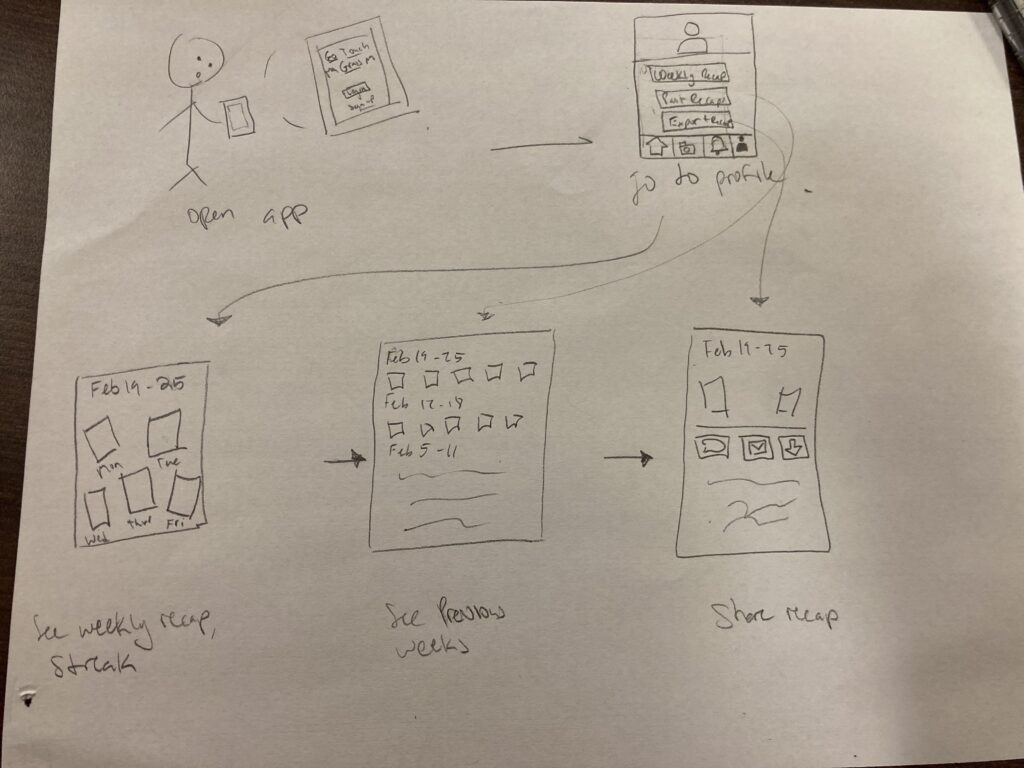
Profile Page
This wire-flow features the profile page of our app. The user logs onto the app, and navigates to the profile tab on the bottom right (marked by the human shaped form). The user then selects the weekly recap button, and is shown their photos of the outdoors from the challenges of the current week. The user can then select to view previous weeks collages, where they are presented with a list of viewable collages (pressing on one results in a similar view to the current week recap). Once one is selected, the user can then export/share a recap to either file, messaging service, mailing service, or any other service that allows for file exportation.

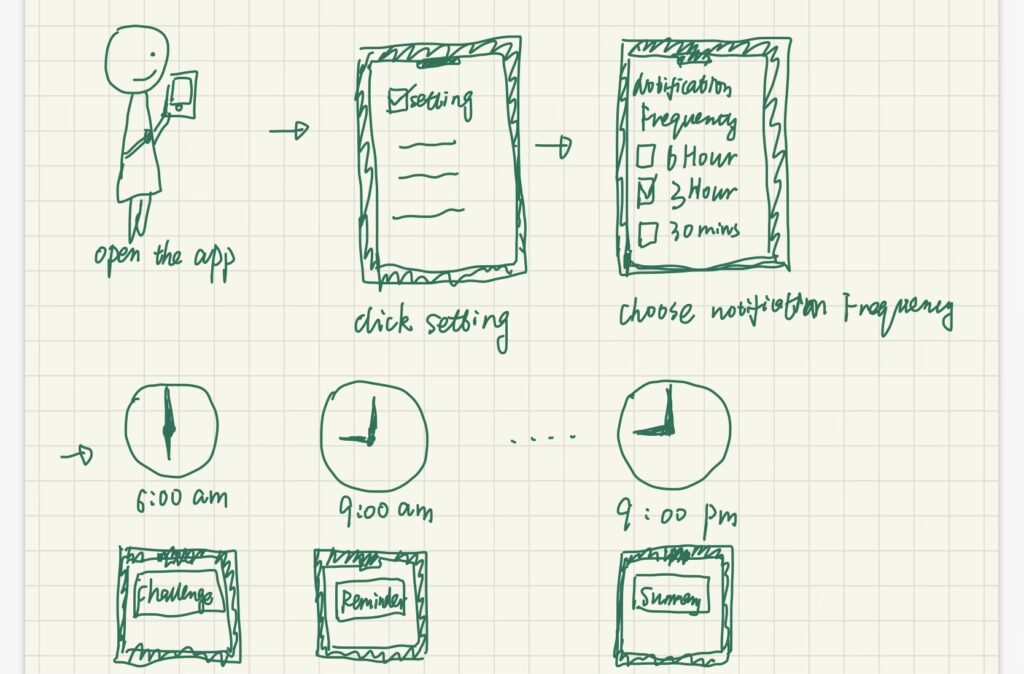
Settings: Adjust Notification Frequency
The user clicks the setting button and chooses his/her preferred notification frequency. There are three types of notification frequencies that the user could choose, 30-minute, 3-hour, and 6-hour. The notification period would start from 6 am to 9 pm.
Once the frequency is chosen as 3-hour, as shown in the following example, the user would receive a notification message regarding the daily challenge for every 3 hours. If the user wants to make any change, then he could return to the setting page and update his/her preference.
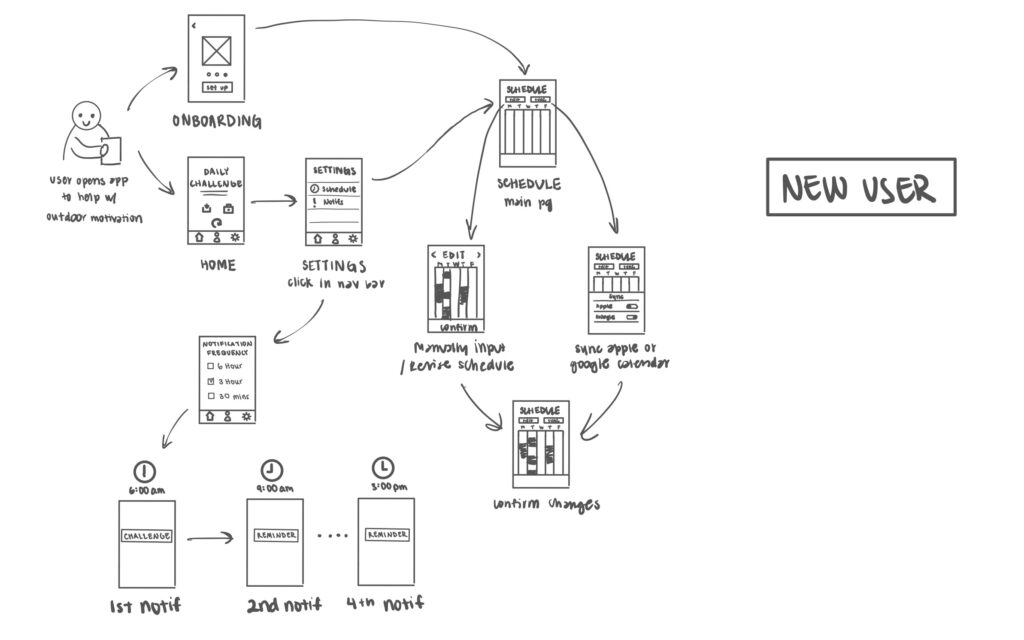
Settings: Input Schedule
This wire-flow highlights the scheduling feature of our app, which allows users to input their schedule in order to coordinate optimal times in the day for the app’s outdoor reminders to go off. There are two possible flows for this feature. One is when a new user opens the app for the first time and goes through onboarding. Another is when an existing user needs to update their schedule and clicks into settings from the navigation bar. Both entry points lead the user to a main screen with the user’s schedule, with the options to sync an existing calendar to the app or to manually edit their schedule.
For the first option, the user can toggle on which calendar they want to sync, making it significantly more convenient for the user to finish this set up. Alternatively, the user can manually highlight on the screen what their schedule looks like, and both flows include a confirmation button at the end to save the user’s changes. The user then ends up back on the main schedule screen, in which the changes are reflected.

Cohesive Wire-Flow
We then shared our wire-flows with each other and decided on what we should keep. After iterating and synthesizing, we developed the following cohesive wire-flow. We kept all four functionalities, but we divided them up by when a user would use them. New users are more likely to adjust their notification frequency and input their schedule. Returning users will open the app to complete daily challenges as well as view and share weekly recaps.









Comments
Comments are closed.