Team 3: Alahji Barry, Elyse Cornwall, Kaitlin Peng, Anooshree Sengupta, Cecilia Wu
System Path
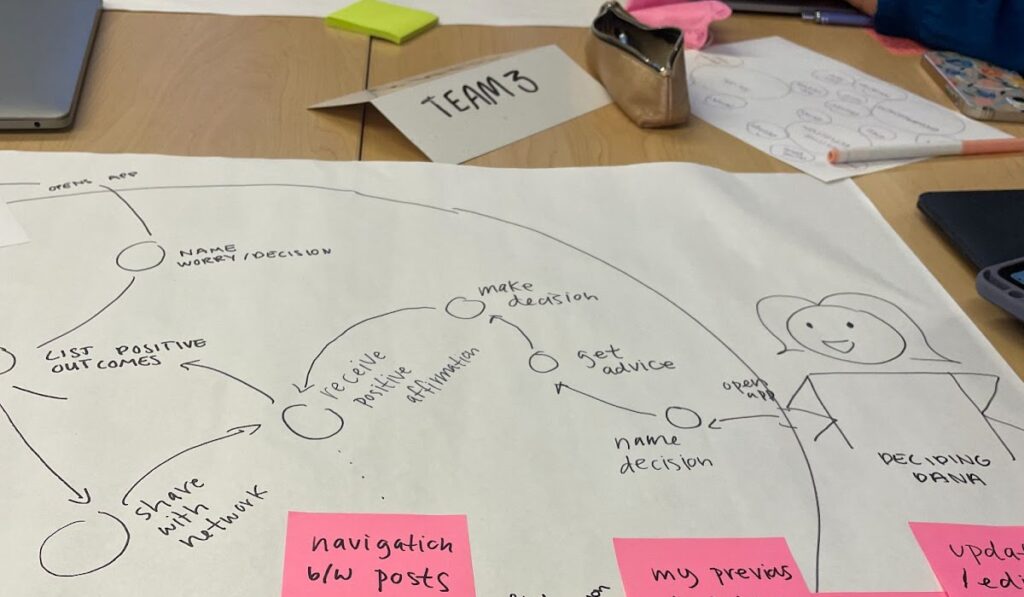
We started by defining our personas based on the different users who might benefit from our app. Worrying Walt is a target user who needs affirmation about a past decision. Supportive Sam is a target user who wants to support others. Deciding Dana is someone who has an upcoming decision that they want feedback and support on.

While we drew the paths of Walt and Sam, we weren’t quite sure how to add Dana because we weren’t sure if our app would help people make decisions (Dana), or help them minimize regret (Walt) or both. This exercise helped us clarify that we wanted to address the target audience represented by Dana, so we built out her path next.

Bubble Map
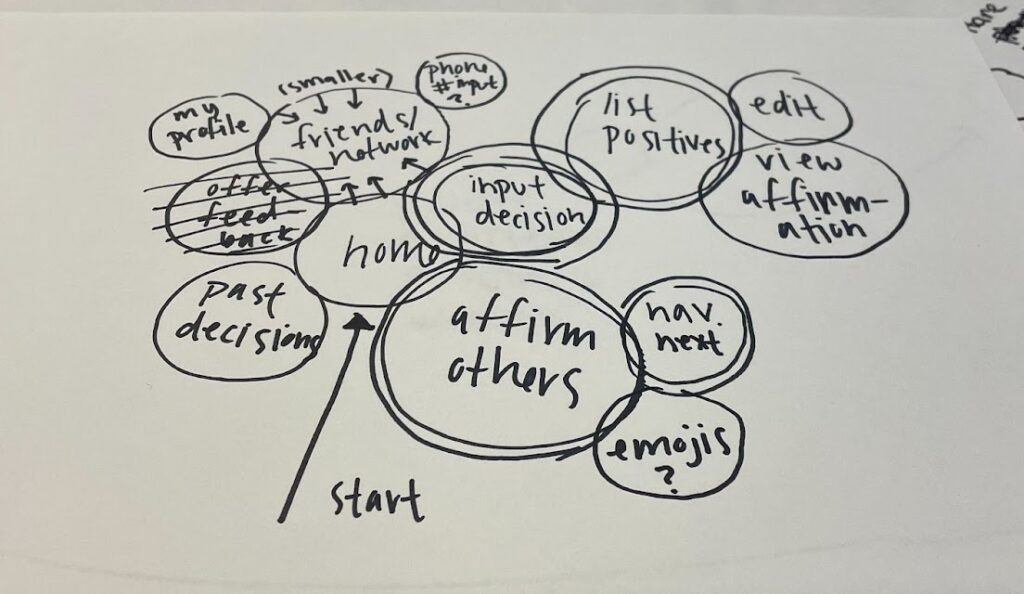
Next, we made bubble maps to identify and organize the key features of our app. Some of the most salient features were:
- Home page
- Social network
- Place to affirm others
- Place to receive affirmation
- Place to reflect positively on decisions
- Profile/settings


These maps allowed us to identify which features to implement when our group of 5 split up to create wireflows. All of our flows touched the homepage in some way, so this was a main connecting point as we envisioned how our overall wireflow would come together.
Individual Wireflows
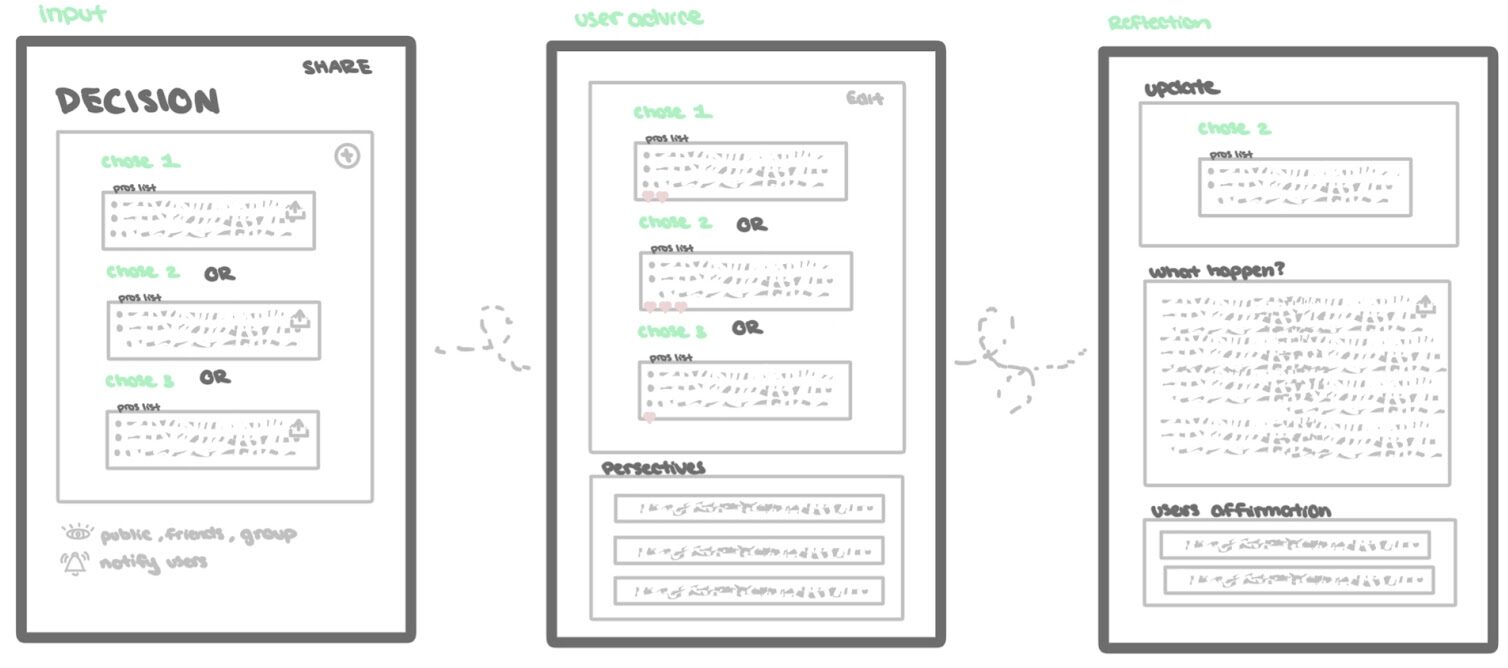
Three of the functionalities (based on giving and receiving affirmation on decisions) we wireflowed were based on the three personas on our system path. The second two (profile creation and adding friends) were features that would be relevant to all users, and thus could be reached by any persona in our system path. The structure of our bubble maps revealed which features seemed most important to us, and how these features connected to one another. This layed a foundation for our wireflows, which turned out to connect in similar ways.
Elyse: Person providing positive affirmation

Kaitlin: Person entering a past decision that they’re worrying about

Anooshree: Adding friends to your network and voting on their decisions

Cecilia: Person entering a current decision for affirmation

Alahji: App onboarding process

Synthesis

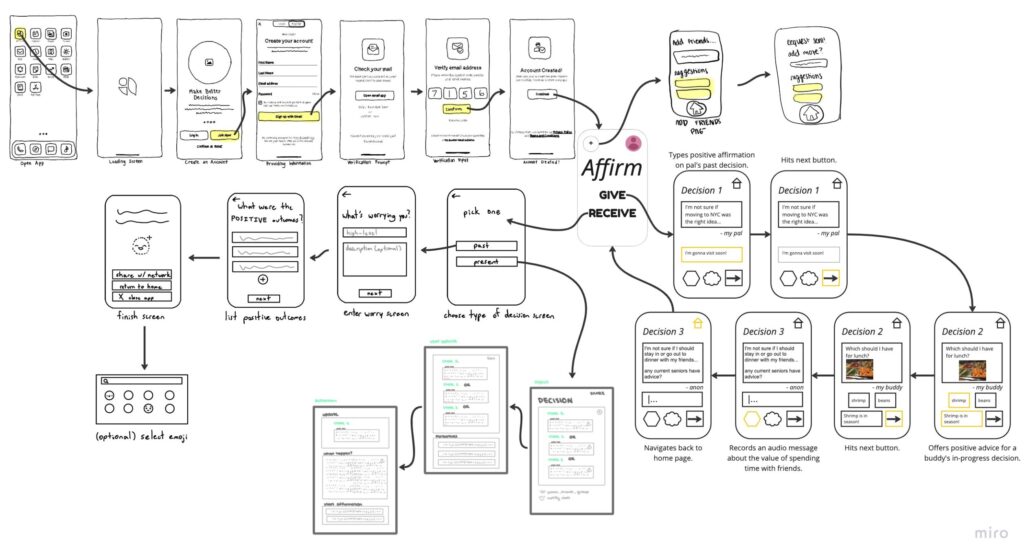
Because we had originally divided up work on wireflows based on the core functionalities of our product, we wanted to preserve many of the features that each of us highlighted in our individual work. That being said, looking over our personal wireflows together revealed several redundant frames, especially for pages that kickstart multiple user actions, like the home page and the prompt to make a post.
In order to consolidate our work, we compiled every single frame in a single Miro board. From there, we grouped frames accomplishing the same action/purpose. If there existed duplicated frames, we discussed and selected the frames that contained the most features that were imperative to our final product and seamlessly integrated with the user flow that was created by other teammates. We wanted to prioritize simplicity of use and cohesive design; this meant that the composite of the duplicates would usually have modified language, added features, and a slightly different visual layout so that it remained coherent with the other flows.
The final design accounts for the following user actions: logging into/registering onto the platform, adding friends to your social network, posting about a current or past decision that is bothering you, and offering support to friends within your network. We addressed some of the concerns that were identified in class into our design decisions such as protecting user privacy when building your network (through phone number entry and two-sided approval of each friend request) and making the process of reflecting on decisions straightforward and enjoyable through the use of images, audio, and short text entry fields. When user actions were similar—like when making a live decision and reflecting on a past one—we tried to converge wireflows for as long as possible to make the app easy to use.





Comments
Comments are closed.