Chapter 7 – Tend’s Wireframes
Now that we’ve designed and curated our brand – next step is to start making some Sketchy Screens! We’ve taken the wireflows we designed earlier (linked here: https://highercommonsense.com/cs247b/team-10-wireflows/), and turned them into a slightly higher fidelity, while also incorporating some aspects of our visual identity.
The sketchy screens you’ll see below are representative of the 3 big tasks we’re focusing on for our app – the setup task, the task of actually completing an activity, and the task of sharing your activity / seeing what your friends have posted. Without further ado, let’s jump right in.
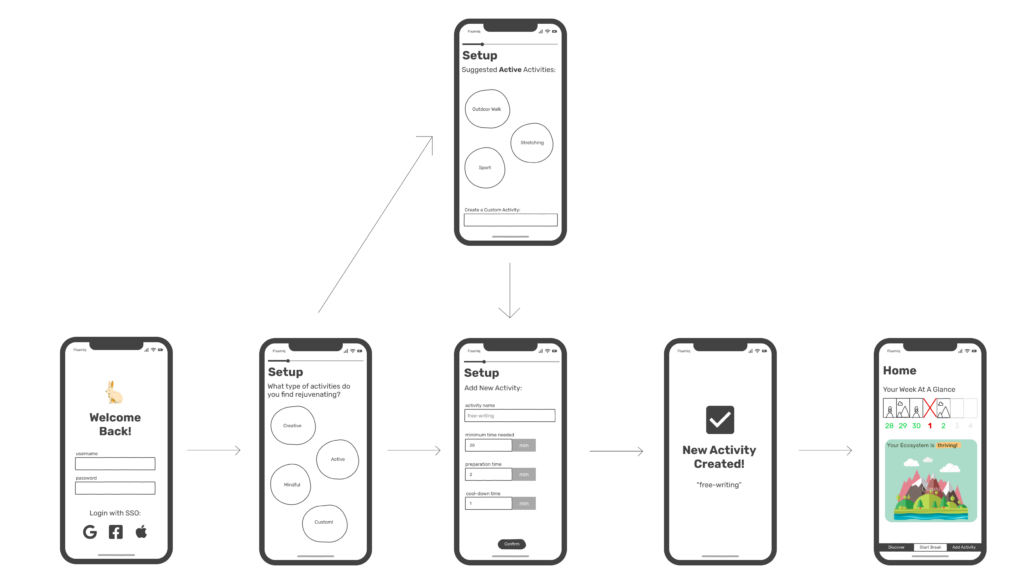
Setup

We designed our setup process to be as quick and seamless as possible. Our biggest objective is to get users to log activities that make them feel rejuvenated. Once we have this information, we hope it’ll make it easier for us to draw users back by using personalized nudges encouraging them to do a specific activity they enjoy. The wireframes were designed for simplicity, so as not to overwhelm the user with too much information or decision-making power. We’ve also tried to lower the activation energy as much as possible by providing categories, activity suggestions, and pre-filled activity details to assist any user with a lack of inspiration. Based on Christina’s feedback, one potential improvement is to incorporate a storyline about a bunny (inspired by our logo), some small moments of delight, into the setup process to further increase the likelihood of people coming back to our app.
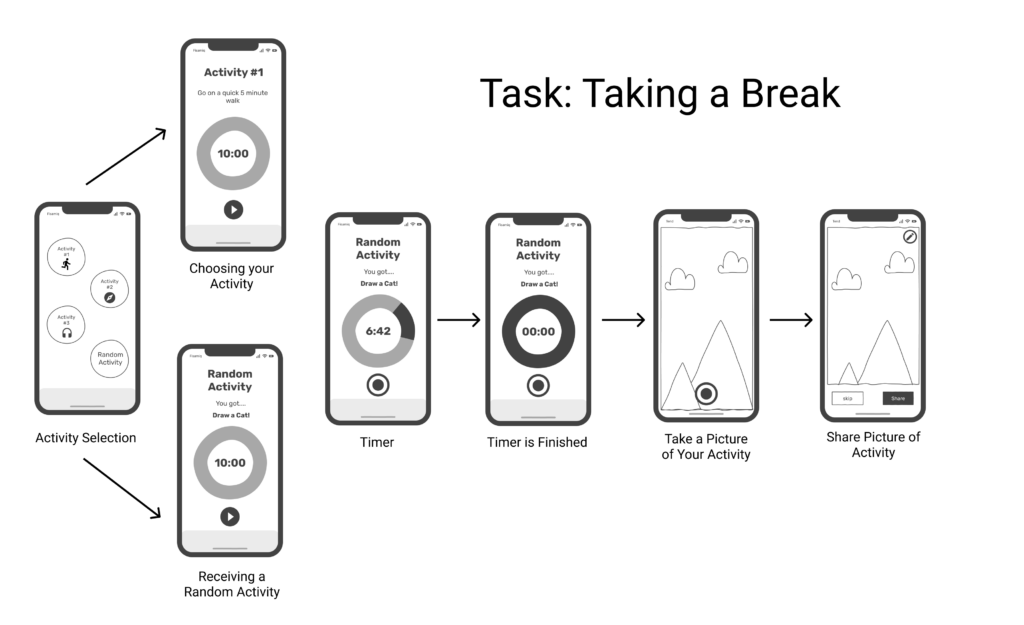
Completing an Activity

For this wireframe, we again focused on having as few drop off points as possible. The main goal of our app is to make taking a break as easy as opening social media, so our competition is just 1 or two clicks – Max. With our flow, you start off at the home screen and hit “begin break.” Then, you’re prompted to choose one of the activities you’ve already added or go with an “I’m Feeling Lucky” style random option that’ll give you a random activity. Then, you’re taken to a screen with the activity name, a description/instructions on how to do said activity, and a start button. And that’s it! You just need to hit start to begin your activity timer. At any time once the timer has started, you can take a picture of what you’re working on to share it with your friends. Additionally, once the timer is up, your camera will pop up to give you one last chance to share with your friends.
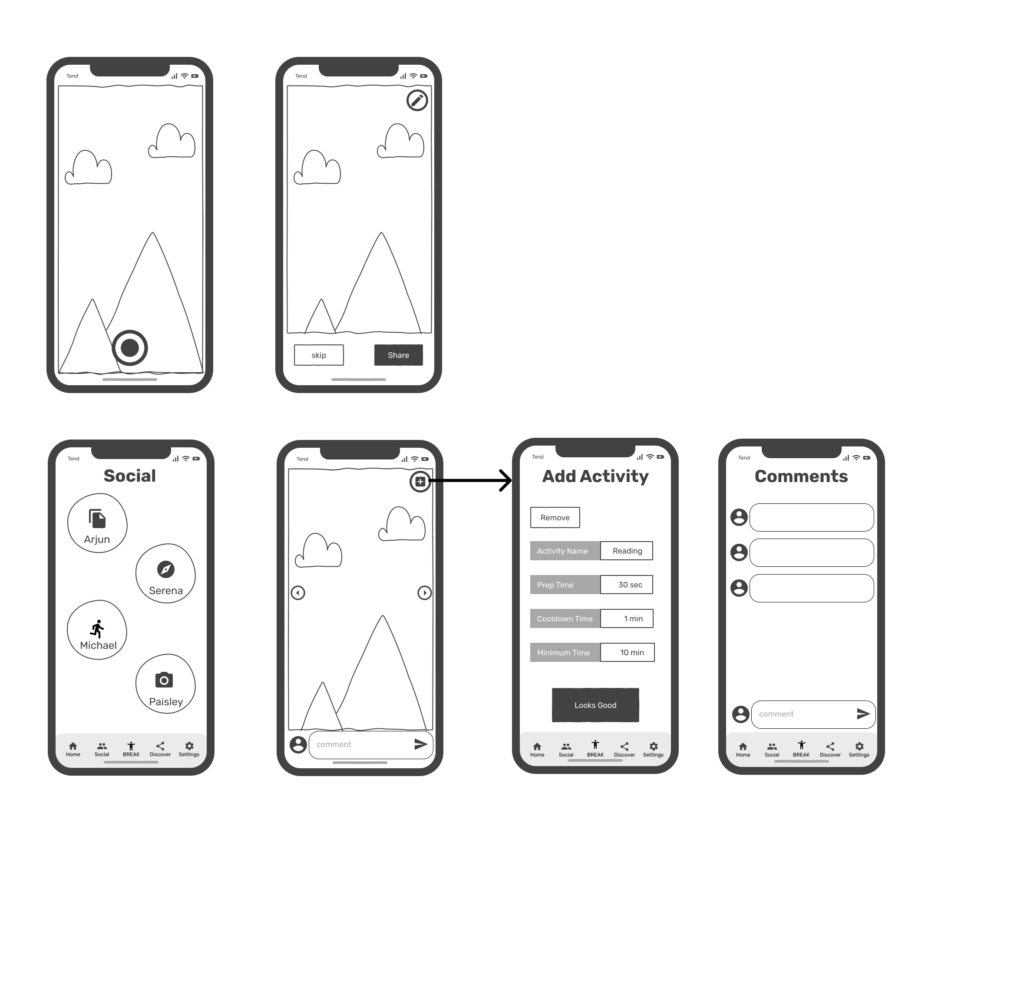
Sharing

This wire flow outlines the experience of a user after they have completed their break. The user takes some media representing the activity they completed (video, picture, or voice memo). Afterward, they have the chance to add a filter to their image. In our user research, we found that people often want to blur out their activities if they are too personal (such as journaling). Another interesting filter that our users wanted, was the ability to add texts or quotes from their activity. Finally, after documenting their activity, they now have the capability to see their friends’ activities. They can engage with their friends’ posts through commenting on it. Moreover, the can add an activity that they find interesting to their list of activities.
Takeaways
On Thursday, we had a very productive conversation with Christina about our Style Tiles and Wireflows, and we hope to include a writeup of our takeaways below! Coming soon!



