CS247B Final Reflection
Before this class, I honestly hadn’t thought very critically about behavior change and how to motivate people to make a change in their habits, whether forming new ones or breaking old ones. Like most people in the class, I came in with many personal anecdotes about different experiences I’ve had trying to change behaviors in my life such as starting a morning routine or drinking less coffee or working out more. However, beyond Psych 1, I had never spent much time learning about the way people behave and the most effective methods for behavior modification. A good friend also took this class last year, and I helped her with her intervention study. She told me good things about the class, and ever since then, I was really looking forward to taking this class. I fell in love with HCI about a year ago after taking CS147 (I know… what a hot take lol). I just really love the design process and being able to work alongside bright peers with different skill sets to produce something cool by the end of the quarter.
I enjoyed this quarter in CS247B! I think my team (shoutout to Christina, Monique, Nick, and Hyunseok) worked well together, and we each brought different backgrounds and skill sets to the table. Our skills and passions complimented each other well, too. After a lot of brainstorming (we were a bit indecisive at the beginning), we finally decided to hone in on a relatable behavior: spending too much time scrolling and consuming short-form content. TikTok, Instagram Reels, and YouTube shorts are all made to be addictive; the algorithms are wonderful at providing people with endless content that is curated to their exact liking making way too easy to lose hours at a time scrolling. I definitely learned a lot about people’s social media usage and found it very interesting to observe such diversity even in our small sample size of participants that were all close in age. There were so many different reasons for people getting caught up in scroll sessions: boredom, procrastination, attempting to de-stress (although we also found that long scroll sessions could be the culprit causing anxiousness or stress), being alone, having short periods of down time, not complying with screen limits that were set (we love to break our own rules). We found that people also really cared about how their screen time and time spent scrolling was perceived by others in their lives. These social factors were, in fact, motivators for wanting to lessen time spent scrolling. Environmental factors were also big – people often scrolled when alone in their rooms, especially at night before bed.
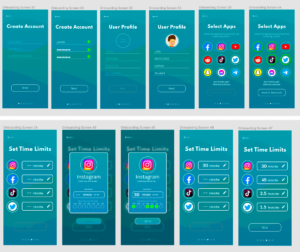
From our findings, we ultimately decided to leverage both social and environmental factors in our solution. We came up with Toniq, an app that would allow users to scroll less and live more. Users would create screen time limits and would be encouraged to physically move in order to “unlock” more scrolling time. Additionally, we would prompt users to get off of their phones and spend time either working on personal goals (put in the app during onboarding) or do some activity outside (eating, hiking, etc.) based on their location. The social aspect was included through a leaderboard where users would be rewarded for not going over their scrolling time and for completing activities and goals.


Our team would meet weekly via Zoom to discuss the state of the project and divvy up the different tasks, so I really appreciated that we had class time to work in-person. Working in-person is so much better for brainstorming, storyboarding, and synthesizing data from various experiments and studies. I also really liked the different studies that were curated by the teaching team. It was helpful to design and execute a baseline study and then analyze the data and test something new or refine our questions to test through an intervention study. It was helpful to be guided through these different stages of hypothesis testing. I definitely learned a lot of different mapping techniques that proved to be helpful for teasing out underlying reasons for certain actions observed in our participants and how to create a tool with a chance to meaningfully impact scrolling behavior. I will definitely use these mapping techniques (fishbone, connection circle, system map, assumption map) going forward. Lastly, I really appreciated that this class emphasized really learning about the behavior change and design thinking as opposed to forcing us into a cookie cutter schedule and delivering a super high-fidelity prototype. The freedom to come up with questions, test them, pivot, test new questions, and explore assumptions was really helpful for diving deep into our chosen behavior of excessive scrolling and growing as a UI/UX researcher. Here are some fun pics from our process:


While I definitely learned a lot through the various processes we used, I did feel like some of the processes we followed were a bit repetitive. There were points where I felt like we were re-hashing some of the brainstorming or storyboarding. At certain times, I was confused about how some of what we were being asked to do was different from things we had done before, especially when it came to some of the storyboarding and mapping. But hey, it was always good practice for remembering key insights from our studies and revisiting underlying reasons for why we had made certain decisions. The only other thing that I felt was lacking was the time and space to interact with other teams and their ideas more. I found the feedback from other teams was really helpful, and in general, I really love interacting with other teams and their ideas and getting to be a part of their journey to a great end product (as opposed to only seeing the midpoint and final draft).
Feedback was emphasized a lot more in this class than in other classes I’ve taken at Stanford, and I really appreciated that. If I’m being honest, I’m not the most assertive person and avoid conflict. This makes giving and receiving feedback kind of scary. However, I remember doing a reading in CS147 that was advocating for all college-aged students to take small, feedback based classes. The author emphasized the importance of learning how to give quality feedback and take feedback humbly and graciously and that this is something that is not a natural skill, but one that is learned and improved with practice. I didn’t expect to appreciate the emphasis on feedback, but I really did! Although it is still something I’m growing in, I definitely think this class laid another important stone in my personal “feedback foundation” which makes me a better student, a better team member, a better future employee, a better future boss, and a better human being. Thank you for teaching us the importance of listening to feedback and learning from others as well as thinking critically and helping others grow through giving thoughtful feedback.
If we had more time, I really would have liked to be able to test our project in a way that more closely resembles the real-world. Our experiences prototypes gave us good insights, but they were very contrived and artificial settings. It is hard to mock up a situation to test whether or not users would actually use our app long-term. Our app uses friction, so it raises the question on whether users would stay on our app and change their scrolling behavior or if they would just end up uninstalling due to being inconvenienced and not feeling enough motivation to quit scrolling. I would love to flesh out our solution and have a prototype that could actually be used by users in a longitudinal study over a much longer period of time to better understand if our solution could be sticky.
Our solution definitely makes use of nudges – I think nudges that are thoughtfully designed can be effective and ethical. Obviously it is important to preserve and honor the autonomy of individuals in their decision-making, and manipulation is a direct violation of autonomy. Nudges are somewhat manipulative, but I think they are an exception to the statement that “manipulation violates autonomy”. Our nudges come in the form of tailored notifications based on user patterns (when they are most likely to scroll) and try to use positive language to encourage pursuing personal goals or exploring their area instead of scrolling.
During the pre-mortem that our team conducted, the disaster scenario that we focused on the most was a data leak and loss of privacy. When talking about privacy in our context, we focused on data privacy which is defined as “ability of individuals to control their personal information”. Users are putting trust in us when they decide to input their data into our app, and data privacy is of the utmost importance. They must have ultimate control of their data and trust that their names, birthdays, and location data will only be used by our app. To this end, we talked about safeguards, namely using local storage and hash functions as well as de-identifying data.
In regards to designing for well-being, I think Toniq promotes well-being according to the third theory of well-being which is objective list theory. “Objective list theories hold that there are a variety of objectively valuable things that contribute to one’s well-being.” Toniq recognizes that well-being is multi-faceted; it involves being connected to one’s community, having self-control when it comes to scrolling and screen time, achieving goals, and feeling like time is being managed well, just to name a few. We aim to help users enjoy short-form content within limits defined by the individual and seek to encourage working towards goals and investing time in being outside and moving around.
I feel like I see the world in a slightly different lens now. I’m more aware of different tactics for behavior change and can see how other companies are employing these tactics on me. I also feel like this class has helped me ponder ethics in tech more and set me up to champion values even in a context which might be contrary to some of what we’ve learned.
To close, I’d like to thank my peers for engaging discussions that gave me new perspectives – it was a pleasure to learn alongside all of you. I want to thank the teaching team for the time spent planning class content, reading through long reports, providing meaningful feedback, and for supporting my team and me. And lastly, I want to thank my teammates for all of their hard work, for making me smile with our chaotic group chat, for their wonderful ideas that taught me to look at problems from different angles, for using all of their skill sets, for late nights spent working to make a product we could be proud of, and for encouraging and supporting me throughout the process.



