Browsing through websites and/or apps, here are some examples of:
- Proximity
- Alignment
- Contrast
- Similarity
- Good font pairing
- Good Color Palette used
- Identify the grid (take a screenshot and find the grid)
Proximity & Alignment
Pentagram shows us a beautiful example of proximity. The Brand Identity section is set separately from the Signage & Environmental Graphics section. And can we talk about alignment? The spacing between items is 1:7 ratio to the spacing between sections. It adds the right breathing room between every section.

Contrast
Amnesty International makes excellent use of contrast in their typography as well as their color palette. Most of their type runs on black and white and bright yellow is used sparingly in the logo and headers.

Similarity
Kameelah Janan Rasheed‘s portfolio is quite extensive but she does a great job showcasing and grouping her pieces in a cohesive and creative way.

Good font pairing
I don’t have an online subscription of The New Yorker, but you get the point. The combination of the iconic title paired up with a san-serif font makes it very easy to read.

Good Color Palette used
Nuvu Studio has such a delightful palette: bright candy pinks and blues against that darker background that turns lighter while containing the integrity of the content. It’s so fun to look at.

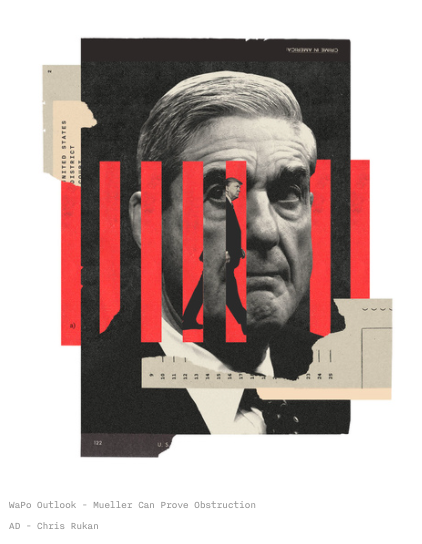
Identify the grid (take a screenshot and find the grid)
Mike McQuade is, in my opinion, a master of the grid and is able to turn it into a playful, rather than an unyielding space. Here’s an example of his work: