Generating A Solution
Our team aims to help Generation Z undergraduates at Stanford lessen their screen time. Specifically, we hope to help people escape/prevent mindlessly scrolling, streaming, gaming, etc for hours on their smartphones. During class 6A, the group developed several ideas for potential solutions for what our team’s app could be.
Free Listing
The team started with free listing aspects of a final solution. Each sticky note included ideas ranging from “expose people to their friends when they surpass their screen time limit” to “show users the locations in which they tend to scroll the most.” Then, we used affinity mapping to group similar sticky notes together in order to further inform our solution ideas. Some sticky note categories included user screen time data we wanted to collect and share with users, friction we could add to the process of turning off a screen time limit, possible forms of distorting a user’s screen when they’ve been on their phone too long, and more.

Solution Development and Concept Sketches
After working with the sticky notes, we transitioned to brainstorming on larger pieces of paper. Each team member took notes and sketched concepts of what a potential solution could look like.
Sketch 1: Gradual Grayscale Distortion with Mindful Loading Screens
Gradual grayscale distortion builds on existing literature and our own insight that gradually changing a phone’s screen to grayscale does discourage extended screen time. This concept builds on this idea to include data visualization about one’s progress.
Mindful loading screens build on the insight that people are concerned about their own screen time usage and do want to reduce that time. Along with the insight that there are other competitors in the market that are already helping users to reduce screen time (although in a different way), we find that it may be helpful to consolidate useful information for users in the form of loading screens of a separate info page.


Solution 2: Radioactive Bed & Zombie Invasion
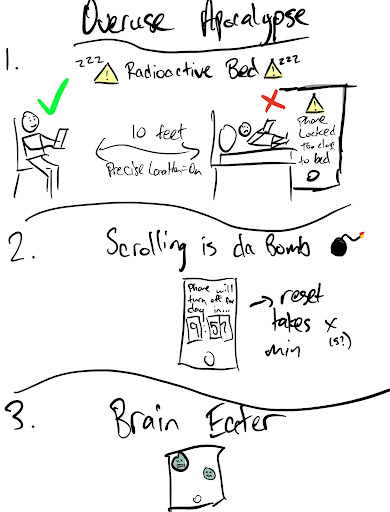
Radioactive Bed & Zombie Invasion works by incorporating both friction and distortion as ways to help users reduce their screen time usage. The first part of this idea is supported by the observation that many of our users will be on their phone in the evening before going to sleep. If they start scrolling on or near their bed, their phone won’t work, so they must either be active and move locations or go to sleep. We also liked the third part of the idea which is that when a user has been scrolling too long on a problematic app, their phone is “invaded by zombies” which appear on the screen. The users must click away the zombies to be able to see the screen, but the longer they scroll, the faster the zombies invade, and the harder it is to get rid of them.

Solution 3: Screen Time Reduction Economy
The screen time reduction virtual economy works by creating an environment in which it is economically beneficial for users to reduce their screen time. There are so many broke college students who would be willing to reduce their screen time if given a financial incentive to do so. This also ensures that they persist with the streak and their efforts to decrease their screen time beyond the initial gratification they get from being proud of accomplishing their goal. Given that there are many groups that want to work against big tech, addictive social media, and capitalism, we could potentially get enough sponsorship to kickstart a virtual economy wherein users would gain points by keeping up streaks of reducing their screen time by a certain amount. They could then use these points to cash in on different items and/or services offered on the screen time reduction virtual market.

Solution 4: Lots of Shock
Lots of Shock works off the insight that both friction and distortion is effective at helping users reduce their problematic screen time usage. By consolidating all the selected interventions and releasing them all at once, this “shock” will serve as a prompt that reminds users to move away from the problematic app. The intuition is that the shock will be similar in purpose to the reminders the team used during the intervention study.

Our Implementation of Choice
Ultimately, the solution we want to pursue is a combination of the distortion effect concepts from Gradual Grayscale Distortion and Zombie Invasion. We believe that distortion effects will be a more passive and effective method to help users reduce their screen time. The slow (rather than abrupt) distortions could eventually make the screen time experience boring while also allowing for that initial period of fun, interrupted scrolling. Regarding the zombie invasion, the team liked the idea of flooding a user’s screen with zombies that slowly eat at the page until it’s no longer visible. We thought the zombies would be a fun screen time limit that could help people feel happy rather than annoyed when it comes to ending their scrolling.
Assumption Mapping
Once we determined our ideal solution, we had to think about the value of our solution with regard to various metrics. We also mapped our key assumptions, information that we’re assuming is true based on how we think users will respond to our app. It’s important to test these assumptions to confirm whether our current implementation will actually lead to helpful, sustainable reductions in screen time.


Our 3 most important assumptions are:
- People won’t be frustrated enough with the disruptions/distortions to delete our app
- Users will choose to leave the app when the distortion occurs
- Users won’t return to the original app or switch to a similar app after disruption/distortion causes them to leave the app of focus
We are using the following test cards to guide our experiments with these assumptions:






Comments
Comments are closed.