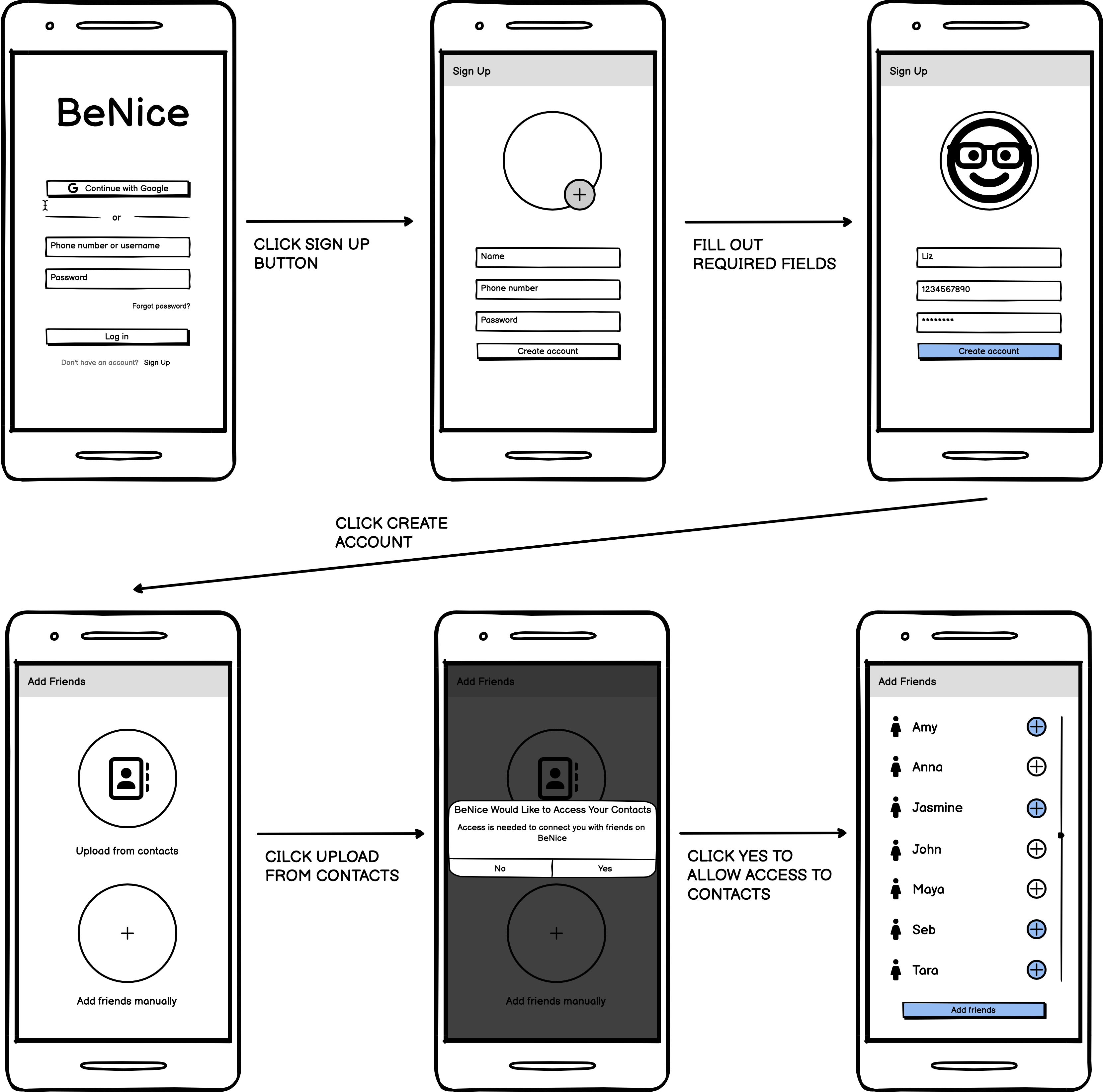
Onboarding

We wanted our onboarding process to be as simple as possible. Following the format of popular social media apps, we began with a simple home screen that allows you to continue with an existing account (Google), log in, or sign up for a new account. Since this is the onboarding flow, we wanted to show what would happen if the user clicked “Sign Up”. The user is then taken to a screen to input all of their information and upload a profile picture. Next, users can either add friends manually that are already on the app or allow the app to integrate their contacts. If they choose the latter and grant permission for their contacts to be accessed, they can choose to add people from their contacts that are on the app. Note that at the end of the onboarding process, the user would be directed to the home screen. This transition can be seen in the last section of this blog post in our combined flow.
Sending a Compliment
When a user opens our app but hasn’t sent in a compliment for that day, they see a blurred screen (inspired by BeReal) prompting them to send out a compliment in order to view that day’s compliments. We hope that this blurred screen of potential compliments nudges the user to send one out, just like BeReal’s blurred screen nudges users to take their daily photo.
Clicking the highlighted “send a compliment” button directs the user to a space for compliment input. We modeled the input space after a sticky note, limiting it to the size of a small rectangle, to keep activation energy and pressure on the user low. The default option for input is text, but they can also select to record a video or record a voice memo — these buttons are on the right-hand side. We set a default option because we expect text to be the most common form of compliment giving and we wanted to reduce the necessary clicks a user has to go through to send out their compliment. On this screen, the user also selects the compliment recipient through a drop-down and selects if they want their compliment to be anonymous and if they want their compliment to be viewable by friends through checkboxes. We hoped that these clickable options would create a streamlined process for the user. Then, they click the arrow to send off their compliment and are greeted with a completion screen. This flow is the same if the user records a video or sends a voice memo.
Viewing Compliments
Viewing compliments is one of the main flows of our application. On the compliments tab, you can view the compliments only if you have sent at least one compliment that day. The compliments tab displays both compliments you have received and compliments you have given on the same page. A user can scroll to see more compliments. A user will be able to distinguish between a compliment given and compliment received based on the color of the compliment card. Note that this specific feature is not shown on the sketch of this flow. On this tab, a user also has the option to view compliments that are posted to the public wall. When users give each other compliments, they have the ability to make them public. Switching to the public section allows users to view all the compliments for that day that any of their friends have given.
Reacting to a Compliment
Another functionality we want our users to have is the ability to react to a compliment they have received. We decided to allow users to send emoji reactions, photo reactions or text reactions. From the compliments tab, users can click on the card to expand it and send reactions directly from that screen. Once a user has clicked either the emoji, photo or text option they can enter the specific reaction they want to send and press send. This reaction will then appear on both their compliments tab and the compliments tab of the friend who complimented them. Reactions will be saved and users can look back at the ones they have sent and received.
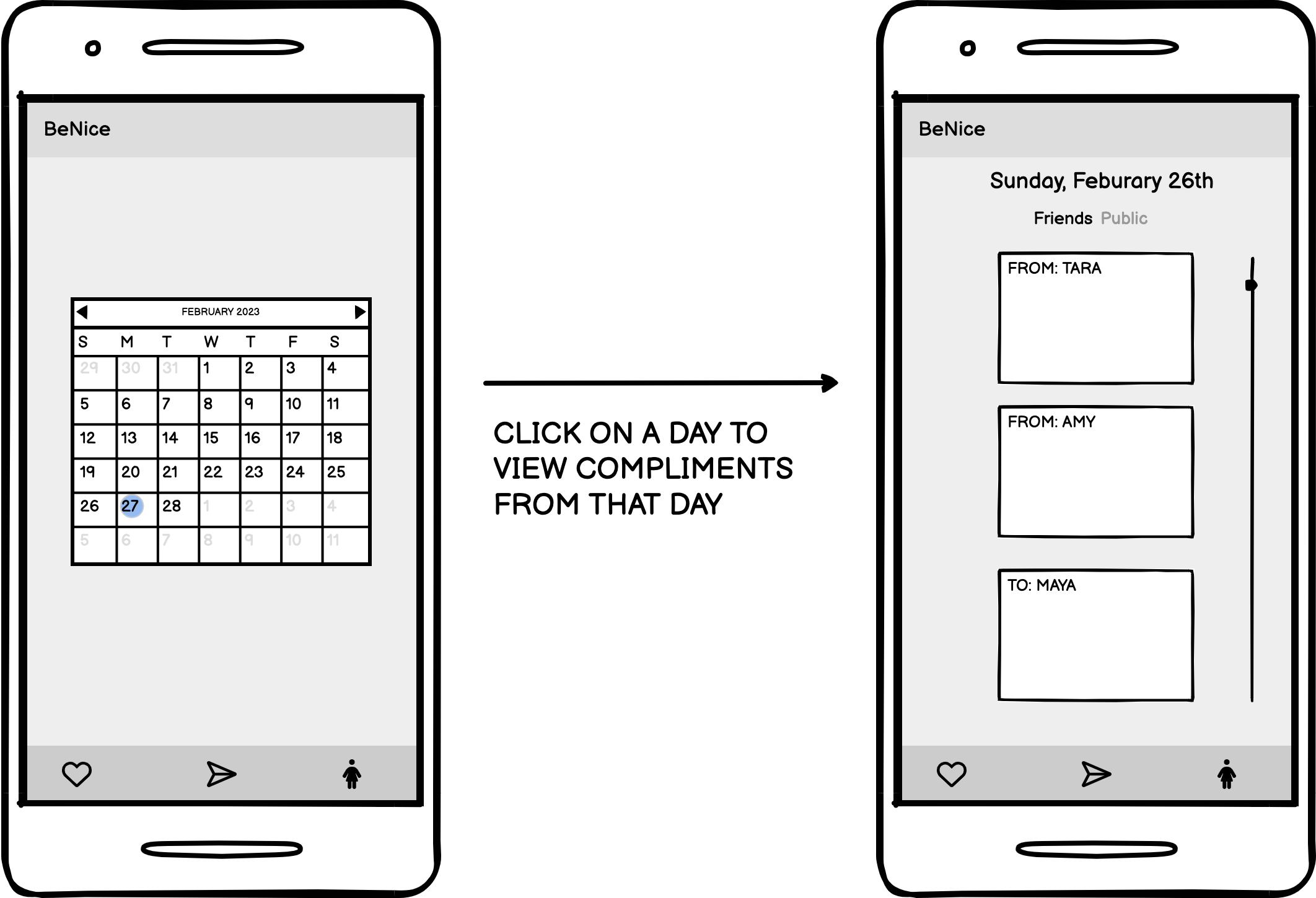
Viewing Your Compliment Archive
While the main component of our app is viewing the current day’s compliments, we want users to be able to access their compliment archive — all of the compliments they’ve given and received in the past. As this is a task we anticipate users doing less frequently, we decided to break it out into its own page rather than integrate it within the homepage. Thus, if users want to view past compliments, they first click on the day they would like to view in a calendar. Then, the screen they are taken too looks just like the home screen (viewing compliments). We made this choice to ensure cohesion. Users have the same options that they do on the homepage — they can scroll to view more compliments, and toggle between 1. compliments to and from them and 2. public compliments that were sent within their network.
Combined Flow