Compulsive shoppers derive pleasure from the act of online shopping itself – from browsing a wide array of goods, envisioning how clothing or accessories would look on them, and making selections. However, they often end up on hedonic treadmills, continuously pursuing pleasure from new items and the act of shopping itself, but ultimately left feeling unhappy and unfulfilled.
Our goal is to help compulsive online shoppers reduce unnecessary spending and exit this toxic cycle, so they can refocus on long term gains and happiness.
To this end, we designed an intervention to propose activities that would substitute online shopping when users begin to browse. Our intervention has two main components:
- Elicit awareness: Ask the user to self-reflect and identify the emotional needs underlying their urge to browse
- Suggest alternatives: Based on their response, suggest alternative activities to substitute their current browsing session
Three experience scenarios
In this post, we’ll follow our persona Spencer the Spender through three of our solution’s core experiences:
- Interrupt & Introspect: Spencer’s browsing is interrupted by a popup asking them to identify what they hope to gain emotionally from online shopping. Based on their response, our solution recommends a sampler of activities and an option to explore activities beyond the sampled activities.
- Browse and Choose Activity: Spencer explores and selects an alternative activity from a page of individualized, context-dependent recommendations.
- Activity Completion: Spencer sees the progress of their alternative activity. Upon completion, Spencer receives a reward and views all past achievements, which serves as positive reinforcement.
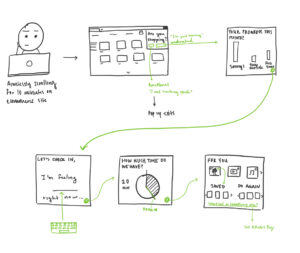
Scenario 1: Interrupt & Introspect ✋🧘
Pop-up → Introspection Question → Sampler (Preview Activities)

Figure 1 – “Interrupt & Introspect” wireflow by Nicole
- After shopping for 2~6 minutes, a popup intercepts Spencer and asks why they are shopping (if they select “Functional Need,” the popup exits). From our intervention study, we learned that introspection and substitute activities only influenced participants who were “just browsing,” rather than shopping for a specific functional need.
- Spencer meets introspection prompts that are yet to be solidified. At the moment, we anticipate priming Spencer by asking how they are doing ~emotionally~ and by requesting the amount of downtime to pursue an activity. However, we may also consider current monthly spending velocity in the future.
- Spencer’s inputs feeds the recommendation algorithm, which outputs activities reflecting their emotional needs and schedule “For You,” as well as one’s “Saved for Later” list and “Do it again’s.” Spencer can click on “Interested in something else?” to be directed to the activities browsing page.
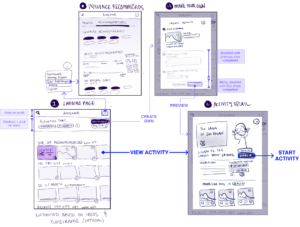
Scenario 2: Browse & Select Activity 🌎👈
Browse → (OPT) Modify Preferences / Make Own Activity→ Pick Activity
After deciding to explore more substitutes, Spencer arrives at the interface’s Activity Page and browses through suggested activities. Spencer navigates to “Listen to the Latest Daily Episode” and skims its details in the Activity Details modal. Feeling ultra-inspired by an activity that feels meaningful and still satisfies their urges, they start the activity.

Figure 2 – “Browse & Select” wireflow by Elsie
Special flow cases:
- Influence Recommendations: Over time, Spencer’s tastes have evolved, so they visit their profile to update their activity preferences. They feel empowered being in control of their profile!
- Make My Own: Spencer comes up with a unique activity after being inspired by the recommended substitutes, so they create one with the “Make My Own” function and start doing it.
Note on design choices:
- In designing the landing page, we took inspiration from streaming app interfaces like Netflix with the goal of re-creating the enjoyment experienced when browsing and selecting content in the intervention itself.
- The top row names (Top Recommendations, My Try-List, Do it Again) will be modified in future iterations to achieve sampler-main page parity
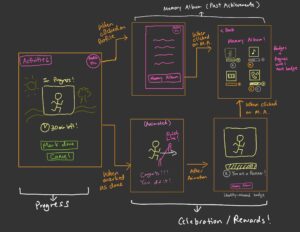
Scenario 3: Activity Completion ✅🥳
“Do Activity” → Celebration → Memory Album

Figure 2 – “Activity Completion” wireflow by Sean
- “Do Activity”: After Spencer chooses an activity, the Activities Page shows the current progress of their selected activity. It includes a countdown timer and background visuals accompanying the activity. Spencer may finish the activity early and by clicking on “Mark Done,” or they may “Cancel” the activity if they changed their mind.
- Reward: Upon completion, the interface rewards Spencer with a celebratory animation and incremental progress towards an identity-oriented badge, such as “I am a runner🏃”, to tap into Spencer’s intrinsic motivation through identity priming.
- Memory Album: Spencer can review past achievements by checking their Memory Album, which shows all available activities and Spencer’s progress on each activity. For each activity, our interface shows the progress towards the next badge, as well as the badges obtained so far for that activity.



