Pitch Deck
One-Pager
StudioHub is an easy-to-use platform for the new generation of professionals to quickly create personal websites that highlight their holistic selves.
After interviewing many college students and new graduates in various career fields (ranging from arts and design to English and writing to technology and product), our team quickly discovered a problem that people in this demographic experience. Many struggle with presenting the different aspects of themselves, both in their career and their personal interests.
The current ways of showcasing experience range broadly. Résumés and LinkedIn are both very linear and not accommodating to images, and are also restrictive as they are meant for specific roles. They are also unfriendly to those in more creative careers. The other side of the spectrum are existing personal website creators, which are intimidating to use and difficult to update.
We want to bridge that gap and bring together the visual nature of personal websites and the standardization of professional career platforms.
Our customers can see the following benefits of the product:
- Easy-to-use interface
- Customizable themes
- Automatically-generated bio and descriptions for thumbnails
- Tagging option to sort and filter thumbnails
- Organized, visual dashboard that can be shared with others using personalized link, or domain name if purchased
Mock Customer Case Study
Nicole is a senior in college majoring in product design with a variety of different interests and experiences: entrepreneurship, consulting, and photography. She would like to be able to portray her skills, interests, and experiences in a centralized, digital format that is less linear than LinkedIn or her resume. Nicole is intimidated by personal website builders like Squarespace because she doesn’t even know where to begin – what should she include in her portfolio and how should she write about what she includes? How should she organize her items on the page? Or how should she design the look/feel of her site? She is also extremely busy with her college life and doesn’t necessarily need a personal portfolio for job applications, so she hasn’t put in the time and effort to create her personal website. Nicole found out about StudioHub from one of her friends at college who is a StudioHub ambassador. Nicole looked up StudioHub online, signed up for a free account, and instantly got to work uploading documents and images that she wanted to include in her StudioHub portfolio. After adding these things, StudioHub automatically generated a portfolio for her with her basic info laid out on the page: a bio, her headshot, descriptions and embedded links of her projects and past experiences. Nicole was able to go from having no personal portfolio to having a rough draft personal portfolio in 10 minutes from signing up for an account. Nicole believes StudioHub allowed her to reduce the time and effort needed to create a personal portfolio and that she otherwise would not have created a personal portfolio without StudioHub.
Area of Uncertainty
- Our top area of uncertainty is balancing time/ease of creating an initial portfolio with getting enough information from the user to be able to generate a useful, comprehensive portfolio. What are the most important items to include in a comprehensive portfolio? How many items should we require them to upload? What does a “comprehensive” or “useful” portfolio mean to the user (and to hiring managers)?
- The next area of uncertainty is our business model – how do we want to generate revenue? Do we want to have a subscription plan with a free option and then paid options with access to more features, primarily ads, or both?
- The last area of uncertainty is how much customization we want to offer to our users when creating their personal portfolios. Some may want freedom to design the look/feel of their portfolio from scratch, whereas others may want structure and support (templates) when creating their portfolio. Hiring managers may want more standardization across personal portfolios to make looking through potential candidates easier and faster. How do we balance the needs of the various stakeholders involved?
Plan to explore those areas
We plan to do the following research, experimentation, and testing (in the order below):
- We will conduct interviews with college students, new grads, and hiring managers to find out what information they think is most important to include in personal portfolios – we will ask what makes a personal portfolio feel comprehensive? We will require a few items when a user is uploading material for the initial creation of their StudioHub portfolio and see if users end up adding more un-required items, what those items are, etc. We will also see how users edit their portfolio after StudioHub generates their initial portfolio – do they add more items? Do they delete some items?
- More competitive research – model our business model and pricing off of Linked-In and Squarespace. Test out business model on beta users – is price worth it, how much would they pay, are these features important to them, etc.
- Interviews with more college students and new grads to find out what exact level of customization they would like to have and why. Interviews with hiring managers to learn what level of standardization they would ideally like to see to make their jobs easier. A/B testing with an option to have free reign in designing your personal website versus only access to the custom templates that StudioHub provides – how does engagement and activity change between users in the two groups?
From the prior research related to this opportunity, we know that the past decade has fundamentally changed how we view work. People are changing jobs more than ever before, and there’s an increase in online open-source work product (Nadeem). As a result, the lines between hobbies, careers, and personal brands are blurring.
A leading signal we might observe if this is working is observing an increased use of StudioHub amongst young professionals. Specifically if their StudioHub page is linked in their social media biographies and/or LinkedIn pages. We believe that StudioHub is the future of professional digital identities. If our hypothesis is correct, we will see a wave of next-generation workers using our platform to showcase their holistic professional selves.
At first, we were building our product for creatives. Since this market is the most likely to use portfolios for recruiting purposes, we assumed that they would be our initial target users. Our hypothesis was that an automated, easy-to-create portfolio tool would be very useful. However, we quickly learned through our user research that designers emphasize the importance of customization. They did not value ease-of-use and automation over having a custom feel.
Gen-Z is rapidly entering the workforce and exploring new ways to work and present themselves that have previously not existed. The future of work is changing, especially with the pandemic bringing along new working conditions that invite job hopping and having a wide variety of skills. We want to capitalize on this time of growth and challenge the products that currently exist. More and more people in our generation are moving away from platforms like LinkedIn.
For our tech stack, we are building a website platform using React and Firebase. On our platform, users can create their own studio hub (their personal, professional page) and view other users’ studio hubs. We host a variety of tools to simplify the creation of your page, including an AI that uses natural language processing to generate project, role, and skill descriptions. We are implementing this using the OpenAI API. Furthermore, we provide additional features for premium users. This includes an analytics tool to see the type of people clicking on a given user’s profile, what they click on, what sites directed them to a user’s page, and more. We will implement this using Google Analytics which integrates across Firebase. Using Google Analytics, we can define up to 500 distinct events to track using the Firebase SDK.
Our rough time frame and goals is the following:
- 1-3w: Create working Figma wireframe and interactive proof-of-concept
- 1-3m: Flesh out a working interactive prototype with preliminary UI & test MVP features
- 1-3q: Narrow down value add and conduct testing with beta users
References
Nadeem, Reem. “Majority of U.S. Workers Changing Jobs Are Seeing Real Wage Gains.” Pew Research Center’s Social & Demographic Trends Project, Pew Research Center, 28 July 2022, https://www.pewresearch.org/social-trends/2022/07/28/majority-of-u-s-workers-changing-jobs-are-seeing-real-wage-gains/
Role Prototype
Test & Learning Cards










Insights
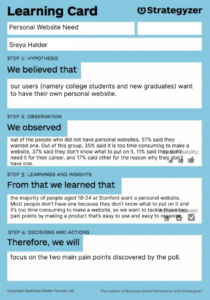
- Most people who do not have a personal website, want a personal website. The main reasons for why they don’t have one are because they don’t know what to put on it and it’s too time consuming.
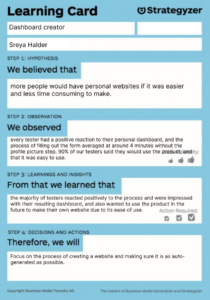
- Most people like the automated nature of StudioHub where it walks the user through the process of adding an item and formats it properly.
- Most people did not really care for description generators and wanted to use their own words, but thought it would be a good place to start.
- People value a large range of creativity, depending on their field and interests.
Value Proposition
StudioHub is a platform to provide an easy-to-use and quick way to create a personal website. At a high level, users can quickly create an account and input items that that represent who they are, such as past projects, media, and experiences. Once they are done providing their information, our platform will automatically generate a clean dashboard showcasing the qualities and interests of the user, which they can easily update by adding or editing items and can share with others. We were envisioning using an AI plugin, such as OpenAI, to generate descriptions for items based on a few key words or sentences the user puts in, in order to give them a starting point when describing something that they’ve worked on. We also want to include templates for some degree of customizability and layout, so the website can capture the personality of the user.
After running experiments, we were able to gauge interest in our product’s primary features. We discovered that most people (57% from a pool of 18-24 year olds who do not currently have personal websites) wanted their own personal website, but the reasons why they did not have one were because they don’t know what to put on it and it was too time consuming to make one. We wanted to tackle those problems with our product. We let users walk through a form that would resemble the process of creating an account and adding an item to their website. Our testers gave it an average rating of 6.1, with 83% of testers giving an average rating of 7. This is a strong indicator for our product, but for the outlier who rated below a 5, we would like to explore why they did not enjoy the process.
We also found that users did not respond heavily to our AI description generator, and actually opted for their own descriptions (either existing from their resume or from the top of their head). Most of these users felt like the AI-generated descriptions were good enough starters, but not good enough to represent the project.
In terms of customizability, users favor a broad range. While we wanted to keep our format standardized for the purposes of the network, some users preferred a high degree of customization (HTML and CSS), and some preferred simply having templates or some drag-and-drop options.
Based on our findings, we will be moving forward with the following features: our streamlined, easy-to-use way of adding items to the website using a form format, and providing a broad range of customizability from default options to templates and color/font options (integrating Google fonts for greater freedom). We will not be focusing on the AI description maker as a central feature of StudioHub, and will instead consider keeping it as an option for those who want a place to get started, as well as adding a resume parser to obtain existing information.
Look & Feel Prototype
To view the entire prototype and the style tile, click here to go to our Figma and select the “WIREFRAMES & STYLE TILE” page.
Style Tile

Wireframe
View full wireframe on Figma page linked above

Implementation Prototype
Below is a video showcasing our technical implementation prototype, which is a walkthrough of the process to create your dashboard and add an item.
Individual Write-Ups
- Sreya Halder: link to writeup
- Sophia Fay: link to writeup
- Sophia Dew: link to writeup
