System Path
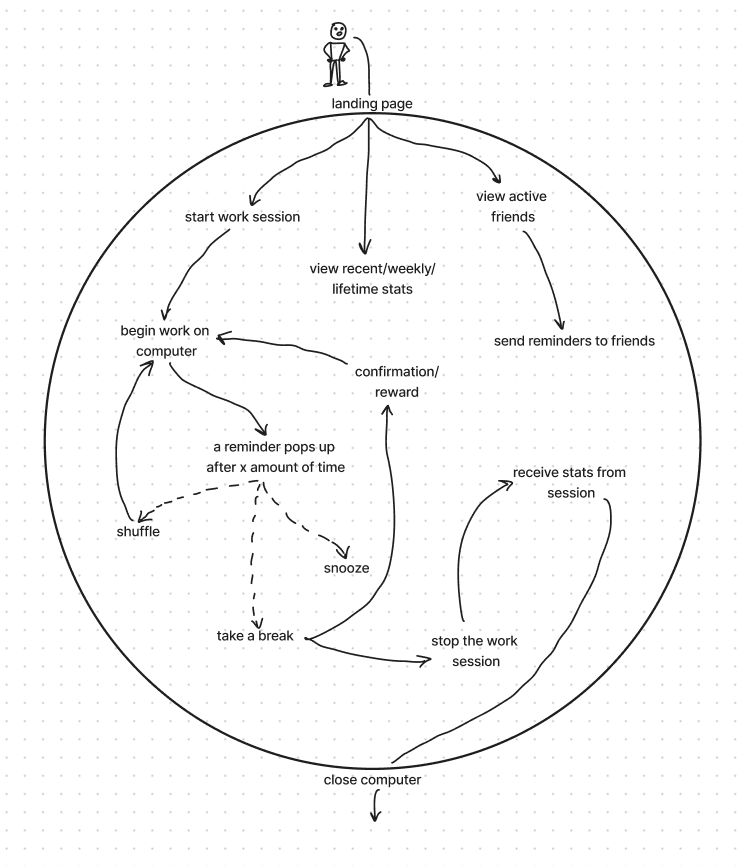
For both of our personas (the student and the new grad worker), they follow the same path throughout our solution. We decided to create a system path that works for both personas. While creating this system path, we prioritized giving options to the user after a break notification pops up (snooze, shuffle, take a break).

Bubble Maps
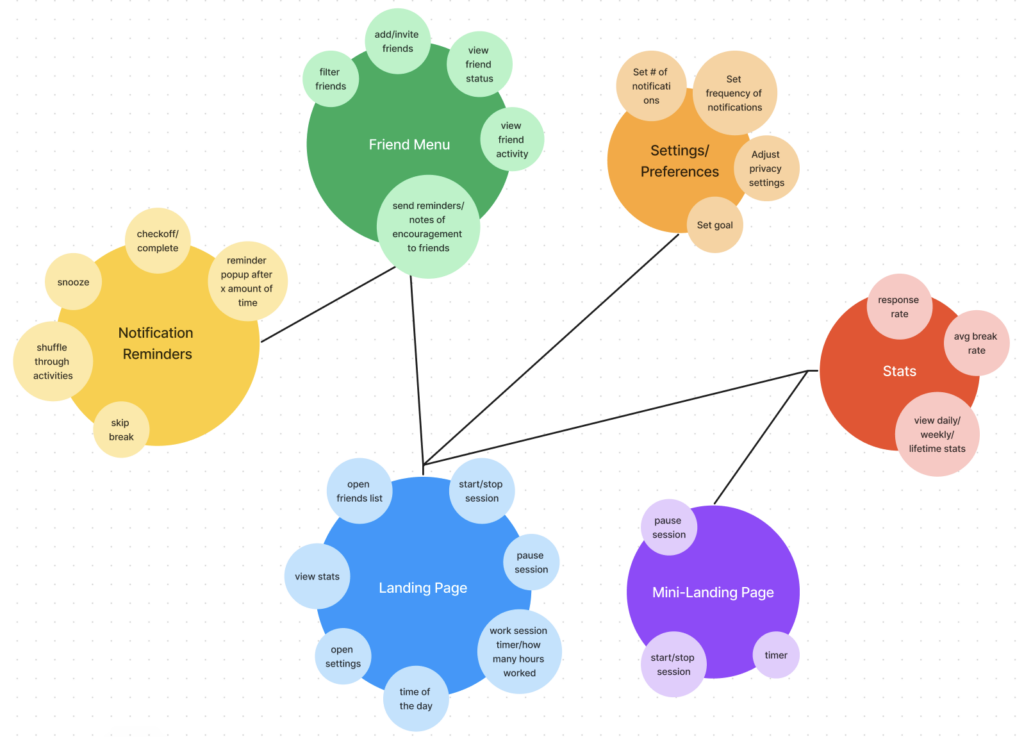
We displayed the different features of our solution on a bubble map. In our bubble map, we wanted to emphasize how each of the features interacted with each other, specifically how the landing page and mini-landing page led to all of the other menus.
Wireflows

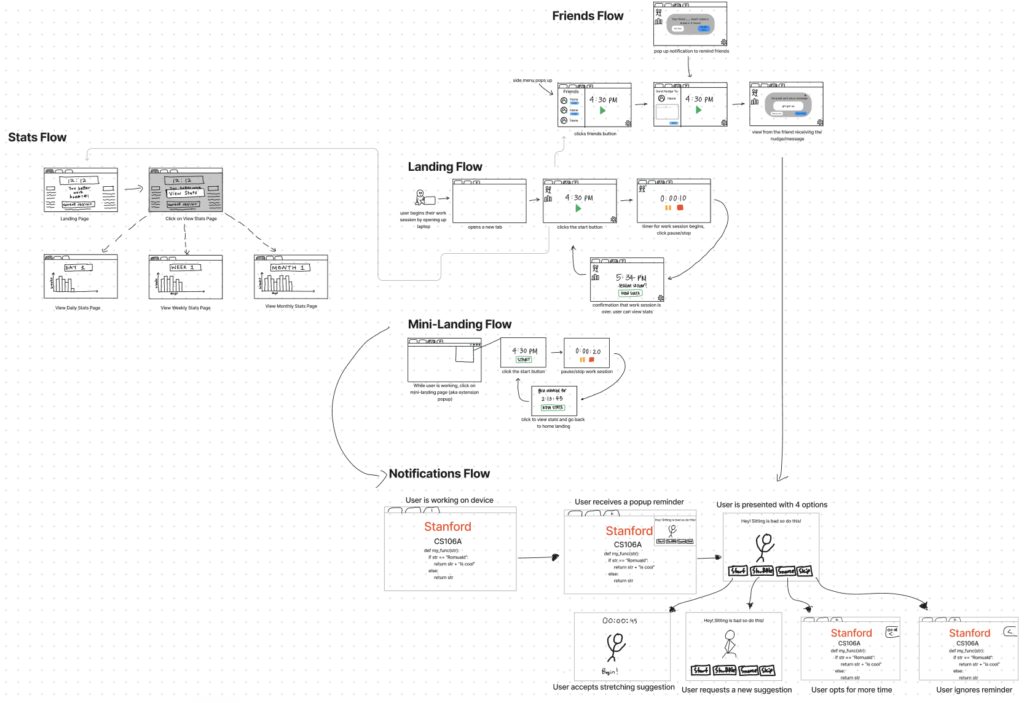
Feel free to check out our Figma to view each of our diagrams and wireflows in more detail.





Comments
Comments are closed.